SQLAlchemy
Coming Soon...
hg Release Branch
今作ってるアプリをリリースしようと思ったが、実は未だにブランチを作成したことすらないのでブランチについてまじめに考えてみようと思う。
Let’s Branch

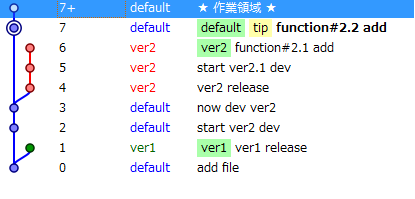
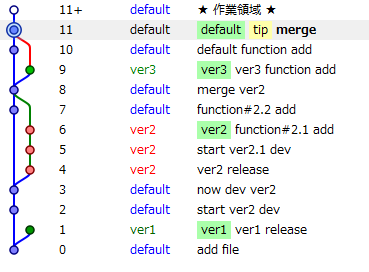
とりあえず、ブランチを作ってみた。
画像はTortoiseHgのWorkbench。
# hg branch hoge
# hg ccmmit -m "to hoge"
# hg update default
# hg commit -m "to default"
適当に作っているので、細かいところは気にしない。
作るのは簡単だが、ブランチ作成とは何に使うのか?というところがわからないのでバージョン管理におけるブランチの意味について考えてみる。
Branch
どんな時にブランチができるのか
- リリース
- 他の人にcloneされる
- etc
1つ目はいつはmasterにマージされる。
2つ目は、pull reauestをすればきっとマージしてくれる。
なんにせよ結局ブランチはマージされる運命にある。
その他にも必要に応じてブランチを作る状況があるかもしれない。知った段階で追記したい。
Release Branch
本題のリリースブランチ。
# リリースブランチのあり方
- ひと通り実装が終わったらリリースブランチを作成(テストはその後)
- テストやバグ修正のコミットはリリースブランチに
- テスト、バグ修正が終了->defaultにマージ
- リリースブランチの先頭にTagをつける
このようなワークフローが一般的なようだ。
GithubやBitbucketにあるリポジトリのコミットログを見たりして勉強するのが一番いいのかもしれない。 (ちらっと見てみた限りだとこんなようなワークフローが多い気が)
- この記事を参考 Gitにおけるリリースブランチのつかいかた | EIPラボ
- ちなみにこの記事は”入門git - オーム社”を参考にしてある
hgでは以下のようにtagをつける。
# hg tag hoge
Function Branch
開発中からブランチを切っていくという発想もある。
新しい機能を実装しようという時にmasterから、その機能実装用にブランチを切ってそこでその機能を作成する。
機能ブランチについてメリット・デメリットを考えてみた。
# merit
- masterが綺麗なまま保たれる(いつでもリリース可能)
- ブランチがマイルストーン的な役割を果たしてくれる
- その機能を追加した時の作業分が明確にわかる
# demerit
- 機能実装中に他の機能実装依頼があった時困りそう
- ブランチを作ることに慣れていない人はめんどい
- 今どのブランチにいるとか気にしたことすらないのでどこにコミットしているのかわかんなくなるかもしれない
# 使う場面
他人のプロジェクトをForkした際に、pull requestを送るとき。
- Forkした段階でbranchを切る。
- 何らかの修正をする
- この機能取り入れてほしいな。と思う。
- pull requestを送る
- branchを切ってあると、どこまで修正してあるのかわかりやすい
- branchを取り込めば、pull requestを送った人の環境で簡単にテスト可能
- 気に入ったら、branchをマージするだけでいい
マナー的にpull requestをするときはbranchを切ったほうが良好な人間関係が作れる気がする。
Merge
ブランチといえばマージがついてくる。Conflictがあった時にマージしないといけない。
デフォルトのマージはかなり残念なコトになっているので
<<<<<<<<<local
default
==========
ver other
>>>>>>>>>other
これをいちいちエディタで修正するのは無駄。
Vimmerはhgrcに以下を設定しよう。
[ui]
merge = vimdiff
vimdiffでは画面が以下のように分割して出現する。
マージ結果 | local | other
マージもしてみた感じはこんなん。

私事だが、最近vim .hg/hgrcとして設定をちまちまいじっていたが、~/.hgrcに書けばメシウマということに気づいた。
Tinkerer - Sphinx
reStructuredText
Sphinxで使われている軽量マークアップ。
Markdownより洗練されている感じ。
ReSTとかRSTとか呼ばれたりしてる。
Pygments
コードハイライトにはPygmentsが使われています。
Sphinxのドキュメントに詳しく書いてある。
Contents
Sphinxで目次を付けれる。
.. contents:: 目次のタイトル?
:depth: 2
Sphinxは色々なことを叶えてくれる。
ReST
reStructuredTextの基本だけならSphinxのドキュメントにある。
reStructuredText入門 — Sphinx v1.0 (hg) documentation
reStructuredTextについての詳細については日本語全訳があった。
Error Report
- 1行目の見出し以外に”=”下線による見出しを作るとエラーが出てtinkerer -bが終了できないので注意。
Start Tinkerer
# pip install tinkerer
# mkdir blog
# cd blog
# tinker -s
# vim conf.py
# tinker -p "hoge"
# vim YYYY/MM/DD/hoge.rst
# tinker -b
# hg init
# vim .hg/hgrc
# hg add .
# hg commit -m 'add hoge'
# hg push
Description
- mkdirで作成するフォルダ名は何でもいい
- conf.pyの編集
# -*- coding: utf-8 -*-
import tinkerer
import tinkerer.paths
# **************************************************************
# TODO: Edit the lines below
# **************************************************************
# Change this to the name of your blog
project = 'ブログタイトル'
# Change this to the tagline of your blog
tagline = 'タイトルの下に書かれる説明'
# Change this to the description of your blog
description = '説明'
# Change this to your name
author = 'Hoge Hogeo'
# Change this to your copyright string
copyright = '2013, ' + author
# Change this to your blog root URL (required for RSS feed)
website = 'http://<username>.bitbucket.org/'
- BitBucketリポジトリ
<username>.bitbucket.org という名前のリポジトリを作っておく必要がある。
.hg/hgrcには、そのリポジトリを参照するようにpathsを書き込む。
[paths]
default = ssh://hg@bitbucket.org/<username>/<username>.bitbucket.org
- ビルド
# vim YYYY/MM/DD/hoge.rst
# tinker -b
記事編集->Tinkererビルドが記事更新のサイクルになります。
編集途中で内容を確認したいときは、ビルドしてblog/html以下にあるindex.htmlをブラウザで見ればいい。
後は、pushすれば勝手にアップロードされる。
# hg add .
# hg commit -m "edit hoge"
# hg push
参考記事
# r_rudiさん
そこはかとなく~はPythonやってる人なら一度は見たことがあるような気がするブログ。
Python Developers Festa 2013.03 のr_rudiさんの発表がTinkererだったのがこのブログを作ろうと思ったそもそもの始まり。
はてブのは旧ブログなのでPowered by Tinkererな新しいブログを参照のこと。 そこはかとなく書くよん。
# Else